Viviamo in un mondo mobile-oriented: a dircelo è Email Client Market Share Trends di Litmus (del giugno 2018), secondo cui ormai un’email su due viene aperta da mobile:
Aperture da mobile: 46%
Aperture da webmail: 35%
Aperture da desktop: 18%.
Questo dato non porta le aziende semplicemente a ottimizzare le email per visualizzazioni su smartphone e tablet, ma anche a cambiare l’approccio con cui si progettano i diversi elementi delle campagne: dalla disposizione dei contenuti fino ai bottoni di call to action, dalle immagini allo sfondo.
Un mondo, quello dell’email design responsive, che puoi esplorare in un ebook dedicato, dove trovi la più completa guida degli aspetti teorici e pratici per creare comunicazioni via email (promozionali e non) ottimizzate per smartphone e tablet.

Ma che cosa significa design responsive?
E’ quell’insieme di tecniche che permette all’email di avere una visualizzazione ottimale sugli schermi di ogni dimensione. Il principio è tutto sommato semplice: il contenuto del messaggio si adatta alla larghezza dello schermo, secondo regole dettate dalle media query CSS; allo stesso modo le dimensioni del font, delle CTA e delle immagini si adattano in modo intelligente alle dimensioni dello schermo, garantendo leggibilità e cliccabilità ottimale anche su schermi ristretti.
Insomma, il design mobile responsive è la migliore risposta alla “migrazione” delle email da desktop a mobile. E il bello è che non richiede alcuna competenza tecnica, perché a occuparsi dell’ottimizzazione è la tecnologia: un email editor come BEE consente infatti di creare messaggi perfettamente mobile responsive senza dover scriver nemmeno una riga di codice HTML.
Quali sono i layout per il mobile?
Dagli aspetti tecnici passiamo a un tema più creativo: la struttura, cioè il modo in cui ciascun brand sceglie di disporre i contenuti all’interno dell’email.
Se il desktop consente alle aziende di sbizzarrirsi, la verticalità del mobile impone invece al massimo due tipologie di layout:
- Layout a colonna singola
Costituito da due o più moduli che riempiono l’intera larghezza dell’email, tutti impilati uno sopra l’altro. I Vantaggi? La facilità di lettura, grazie a una gerarchia chiara che va dal contenuto più alto a quelli inferiori, in ordine di rilevanza. - Layout ibrido
Consiste in un header principale in alto e contenuti secondari in più colonne parallele sottostanti. I vantaggi? E’ funzionale alla gerarchizzazione, perché colloca il contenuto principe in un modulo a colonna singola e i secondari a livelli inferiori a colonna multipla; inoltre è funzionale a call to action multipla, nel caso il brand avesse tante offerte a cui rimandare il destinatario. Insomma, il layout ibrido è quello che offre il maggior grado di flessibilità.
La call to action: questione di tecnica
La call to action è il cuore dell’email, il luogo da cui si scatena l’azione (e poi la conversione) del destinatario. Su mobile deve essere ben strutturata, chiara ed evidente. Ecco alcune best practice:
- Rendi il bottone visibile all’apertura
La maggioranza delle persone, per interagire con lo smartphone, usa una sola mano: il pollice per interagire con lo schermo, le altre dita a sorreggere il device. Si consiglia dunque di rendere il bottone immediatamente visibile all’apertura, cliccabile senza nemmeno uno scroll sullo schermo. - Gioca con il bottone
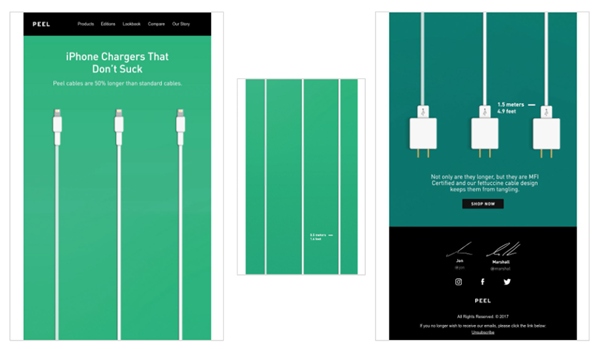
Esiste anche il caso di aziende che giocano con il bottone, collocandolo provocatoriamente molto in basso. Come nell’email di Peel, che innesca una dinamica ludica, coinvolgente, con il destinatario.

- Crea un bottone bulletproof
In italiano bulletproof possiamo tradurlo con “antiproiettile” o “infrangibile”: nell’email design indica un elemento grafico realizzato in HTML, in grado di conservare intatta la sua corretta visualizzazione su ogni dispositivo e ogni client di posta (anche i più problematici). Anche in questo caso, un editor come BEE permette di crearli in automatico, senza dover scrivere codice. - Non creare bottoni testuali
Ancora troppe aziende scelgono di inserire nelle loro email call to action testuali, invece che affidarsi a un bottone. E’ una strada che sconsigliamo fortemente, perché, in ottica mobile, una stringa di testo (seppur ben in evidenza grazie a colore e grassetto) non risalta a sufficienza. - Fai A/B test sui diversi elementi
Forse lo sai già, ma l’A/B test è quella funzione che permette di mettere a confronto due versioni dello stesso messaggio e definire una versione vincente (per tassi di apertura, di clic e di conversione). Fare un A/B test sul bottone è cosa saggia, perché ti consente di capire quali sono i tratti che più invogliano al clic: il copy, il colore, la dimensione, le forme e la posizione nell’email.
Cos’altro devi sapere
Il tema email design responsive non si ferma qui. Da conoscere rimane ancora:
- La resa delle immagini (il peso giusto, le dimensioni e le criticità)
- I background colorati
- Il funzionamento di un email editor
- Gli errori da non commettere, mai.
Tutti temi che, insieme a quelli toccati prima, trovi approfonditi nell’ebook “Email & Mobile: la guida definitiva al design responsive”.
E’ tutto, ti diamo appuntamento al prossimo tip della nostra rubrica. Buon Email Marketing!













